一.使用微信开发者工具新建一个小程序项目
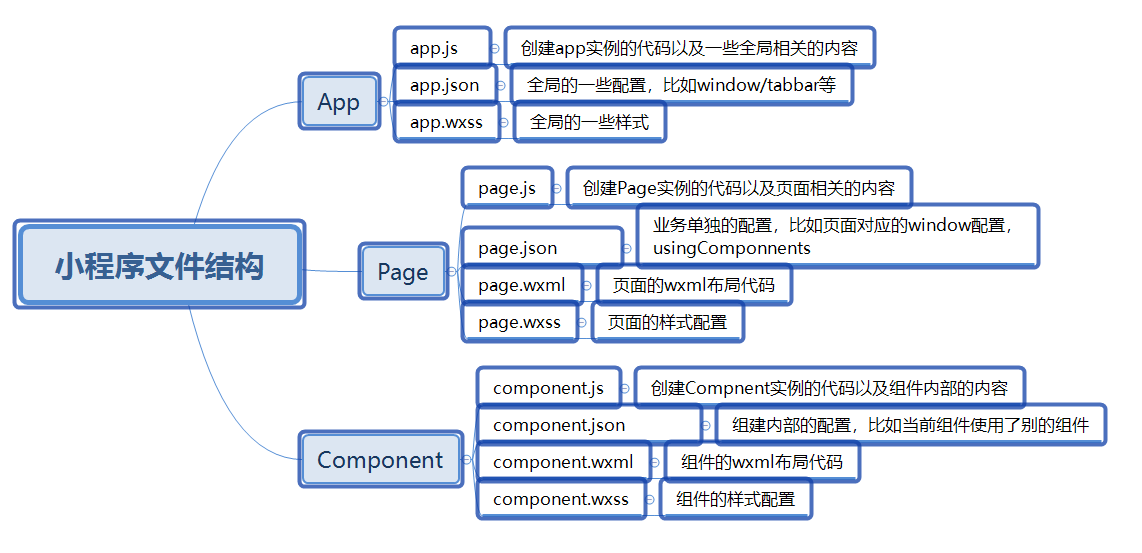
二.项目文件结构如下:

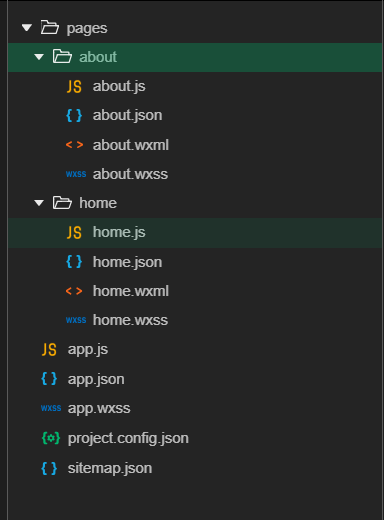
三.删除默认文件,新建文件pages,并新建home和about页面:

四.配置app.json文件:
{
"pages": [
"pages/home/home",
"pages/about/about"
],
"sitemapLocation": "sitemap29.json"
}
注意:程序会默认加载pages下面的第一个页面;
五.编写home.wxml文件
<!--pages/home/home.wxml-->
<text class="title">Hello World</text>
<button size="mini">按钮</button>
六.编写home.wxss文件
/* pages/home/home.wxss */
.title {
color: red;
font-size: 20px;
}
七.最终效果: